2.3. Segunda parte: estructuras de control
2.3.2. Condicionales
A pesar de que se volverá a ver más adelante en el libro, vamos a ver una instrucción que nos permitirá seleccionar entre dos opciones: la instrucción condicional.
Todos sabemos qué es una condición: es aquello que se tiene que cumplir para poder tener aquello otro.
La instrucción condicional es el if y la podemos usar de dos maneras diferentes. La sintaxis de la primera manera es la siguiente:
if (condición) {
// instrucciones a hacer si se cumple la condición
}
Vamos a ver un ejemplo:
var figura = true;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(200);
if (figura == true) {
ellipse(200,200,100,100);
}
}
Este código dibuja un círculo si la variable figura guarda el valor true. Probad este código y comprobad qué pasa si en vez de true almacenamos false en la variable figura.
La segunda sintaxis de la instrucción if es esta:
if (condición) {
// instrucciones a hacer si se cumple la condición
} else {
// instrucciones a hacer si no se cumple la condición
}
En este caso, si se cumple la condición, entonces hacemos las instrucciones que tenemos en azul. Y si no se cumple, las instrucciones que tenemos en rojo.
Ahora modificaremos el ejemplo anterior haciendo que se tenga que escoger entre un círculo y un cuadrado:
var figura = "círculo";
function setup() {
createCanvas(400, 400);
}
function draw() {
background(200);
if (figura == "círculo") {
ellipse(200,200,100,100);
} else {
rect(150,150,100,100);
}
}
En este caso, si el texto guardado en la variable figura es «círculo« entonces se dibujará un círculo. Y si es cualquier otra cosa, dibujará un cuadrado. Haced la prueba, copiad este código en el editor y probad a cambiar «círculo» por cualquier otra cosa.
Hemos visto las dos sintaxis que tiene la instrucción if, pero, ¿cómo lo podemos hacer si lo que queremos es que si en la figura hay «círculo» dibuje un círculo, si hay «cuadrado» dibuje un cuadrado y si no hay nada, que no dibuje nada? Lo podemos hacer con dos if simples (la primera versión). ¿Lo probáis? Al final de este reto tenéis una posible solución.
Nota: En estos últimos ejemplos hemos trabajado con tres tipos de datos diferentes: números, textos y valores lógicos (true/false). Los valores numéricos y lógicos se escriben tal cual, pero los textos se escriben entre comillas «» para poderlos diferenciar de los nombres de variables.
Otro ejemplo con la instrucción for
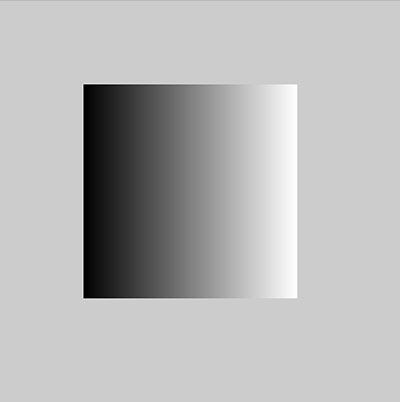
Vamos a hacer un pequeño ejemplo que explicaremos paso a paso. El objetivo es crear este cuadrado pintado con un degradado de grises. El cuadro gris más grande es el canvas. Y lo que pintaremos es el degradado.

Lo que haremos primero es crear dos variables que nos indiquen dónde empezamos a dibujar el cuadro. Tendremos que tener en cuenta las medidas del canvas:
var xIni = 100, yIni = 100;
function setup() {
createCanvas(480, 480);
}
El canvas será un cuadrado de 480 píxeles de anchura. A la x inicial y la i inicial les hemos asignado un valor de 100 píxeles. Si os fijáis en la imagen, podríamos centrar más el cuadro dentro del canvas. ¿Cómo lo haríais?
Para dibujar el degradado, lo que haremos será pintar 256 líneas verticales cada una de un color desde el 0 (negro) hasta el 255 (blanco). Para determinar de qué color se pinta una línea, usaremos la función stroke().
Por lo tanto, queremos repetir una misma instrucción (pintar una línea), cambiando su posición x y su color. Como sabemos el número inicial (0) y el final (255) de los colores, podemos empezar por aquí y escribir la instrucción for correspondiente:
for (var i=0; i<=255; i++ ) {
Vamos desde 0 hasta 255 con incrementos de uno.
Nota: i++ es equivalente a escribir i = i + 1. Pero es más corto poner i++.
El siguiente paso que tenemos que hacer es, dentro de la repetición, escoger el color. Pero esto es muy fácil:
stroke(i);
Y nos queda un punto, algo más complicado, que es dibujar las líneas. Pensemos un poco. Primero, hemos dicho que las líneas son verticales, por lo tanto las y (inicial y final) no cambian nunca, siempre son las mismas yIni e yIni+256, porque como queremos hacer un cuadrado y sabemos que dibujaremos 256 líneas (una de cada color), la altura de las líneas también tiene que ser de 256 píxeles.
Ahora nos queda determinar cómo serán las x. Cada línea empezará y acabará en la misma x (es una línea vertical). La primera línea que dibujamos estará en la posición xIni, la segunda 1 píxel más a la derecha, la tercera 2 píxeles más a la derecha que la primera y así sucesivamente. La primera línea la dibujaremos cuando la variable i sea 0, la segunda cuando sea 1 y la tercera cuando sea 2. ¿Podéis ver la relación? Sí, xIni+i será la posición donde pintaremos cada línea:
line(xIni+i, yIni, xIni+i, yIni+256);
El programa completo quedará así:
var xIni = 100, yIni = 100;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(204);
for (var i=0; i<=255; i++ ) {
stroke(i);
line(xIni+i,yIni,xIni+i,yIni+256);
}
}
Ejercicios
A partir del ejemplo, intentad hacer los siguientes cuadros, que solo requieren pequeños cambios en el programa anterior:

También podéis intentar hacer este otro, a pesar de que hay que hacer dos repeticiones; la primera es el triángulo degradado que acabamos de hacer. La segunda…

Encontraréis las soluciones al final de este reto.