3.4. Diseño y ejecución
3.4.2. Posibles puntos adicionales
3.4.2.2. El prototipado y la implementación en un TFG
En esta subetapa de la gran fase cuatro (diseño y ejecución), cobra especial importancia el prototipado mediante un wireframe o mockup de vuestra idea después de haber estudiado el feedback de los usuarios a partir de nuestra «persona». En el marco del Design Thinking, el prototipado es un bosquejo rápido y económico que pueda expresar nuestra idea de manera muy clara.
«Fallar rápido para acertar pronto» es la máxima que persigue esta subfase: ejecutamos mientras pensamos, mientras decidimos. Existen distintos estudios acerca de cómo «pensar con las manos» genera nuevos tipos de conexión en el cerebro. También de su capacidad de inspirar nuevas ideas. Al ir prototipando, también pueden enriquecerse las ideas generadas previamente.
Asimismo, la metodología ágil está relacionada con esta manera de trabajar en la que se plasma la idea rápidamente para pasar a una siguiente fase. La diferencia con las metodologías más tradicionales es que estas piensan en productos terminados y que ya cuenten con todas las características antes de salir al mercado. El prototipo es justamente lo opuesto a esta perspectiva: la solución o producto no ha de tener ni mucho menos todas las opciones o características a las que podemos llegar a aspirar posteriormente. Se irán incorporando a medida que saquemos por ejemplo la versión beta, la primera versión, etc., y se irá mejorando.
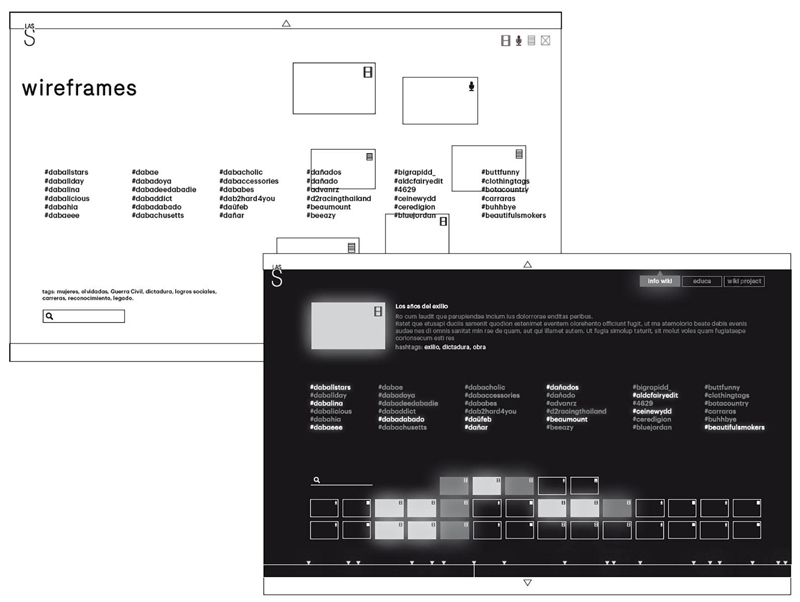
¿Cómo hacer un buen wireframe?
Para hacer un wireframe básico, con lápiz y papel ya es suficiente. Sin embargo, también existen muchos softwares de prototipado que os pueden ser útiles si queréis crearlo digitalmente:
- Axure
- InVision
- Just in mind
- Moqups
- Mockflow
- Etc.
La mayoría de ellos tienen alguna limitación en su uso y ofrecen después planes de pago. Sin embargo, para un pequeño proyecto, la mayoría puede usarse de forma gratuita, por un tiempo limitado o con un tope de número de usuarios.
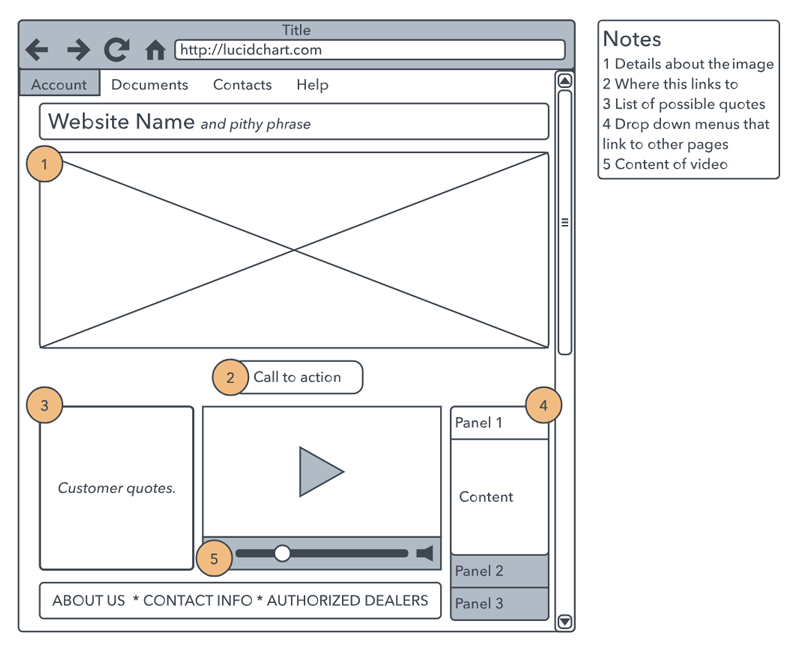
Durante la creación de un prototipo, decidimos los elementos que se incluirán, dónde y de qué manera, e incluso cómo interactúa el usuario con ellos. Por ello, en esta etapa es en la que se llega a conclusiones sobre si falta o sobra algo en lo que estemos diseñando.

Fuente: lucidchart.org

Hay que tener claras las funcionalidades de lo que queréis retratar antes de entrar en la etapa de diseño. A veces, tras finalizar el wireframe, se llegan a enfoques muy distintos de los iniciales, que nos permiten seguir desarrollando la idea por un camino que genere mejor experiencia de usuario.
Elementos esenciales de un wireframe
- Layouts genéricos: forman la estructura general de elementos comunes extrapolables a todas las páginas, como la cabecera, el pie, etc.
- Elementos individuales: son las soluciones que encontramos para cada sección particular: una galería de fotos, un carrusel, un formulario de contacto…
Para ambos tipos de elementos, hay ciertos patrones que ofrecen la mejor solución a problemas o necesidades habituales. Es recomendable que, si existe una solución aceptada como el estándar, se adopte así, ya que muy difícilmente vuestra solución le resulte más usable a la mayoría de los usuarios que la estándar, ya que estos últimos tienen a sus espaldas la experiencia acumulada de haberla usado en muchas otras ocasiones. Eso no quiere decir que no se pueda ser original, sino que hay que aplicar la lógica y el sentido común, e implementar aquellos elementos de Internet que ya están muy integrados en nuestro consciente colectivo: por ejemplo, un scroll seguirá funcionando como estamos acostumbrados; no haríamos un scroll en que el usuario tenga que hacer clic a un botón del menú.
Por último, simplemente cabe recordar que, si una solución no os convence, la fase de prototipado es el momento en el que replantear el proyecto por completo.
Si lo deseáis y contáis con tiempo, también sería bueno en este momento del bosquejo crear un customer journey map (o mapa del ciclo de vida del cliente), que ilustra los pasos que recorrerá nuestro usuario/cliente antes, durante y después de adquirir nuestro producto o servicio: sus necesidades individuales, la serie de interacciones que tendrá que realizar para cumplir con los objetivos y los estados emocionales que podrá experimentar durante todo el proceso.