2. Paraules
2.2. Interlletratge: tracking i kerning
El tracking es para palabras, líneas y párrafos y el kerning para pares de letras concretos. Son distancias que afectan al espacio.
Tracking
Llamamos tracking al proceso de ampliar o reducir el espacio que separa todos los caracteres. Reducir el tracking (valores negativos) permite la cabida de un mayor número de letras en un espacio dado, pero una reducción demasiado drástica provoca una excesiva condensación de trazos negros. Ampliando el tracking (valores positivos) conseguimos aligerar el texto y generar una apariencia más «aireada», con más blanco entre los caracteres. Un tracking demasiado amplio puede dificultar una lectura fluida.
Figura 47. Comparación entre tracking cerrado o negativo, normal y abierto o positivo
Podem utilitzar un tracking més exagerat, obert o tancat, de manera intencionada per a aconseguir un resultat més lleuger o pesat. Sempre que estigui justificat i ben resolt, podrem considerar-ho correcte, sempre que no es tracti d’un text corregut en el qual una bona llegibilitat és la prioritat. És imprescindible distingir entre el text de lectura, el text per a encapçalats i altres textos curts i amb impacte visual important.

Figura 48. Ejemplo de tracking cerrado, intencionado y bien resuelto
Kerning
El kerning es el proceso de ajustar el espacio entre pares de caracteres. Algunas combinaciones de letras, por el diseño de los propios caracteres, son especialmente conflictivas porque tienden a generar unos espacios peculiares que llaman la atención y que rompen la continuidad de la lectura.
Este problema puede solucionarse con el kerning, añadiendo o reduciendo espacio entre dos letras. Las correcciones de parejas de letras ya las encontramos integradas en la programación de las fuentes comerciales digitales. De hecho, un aspecto determinante para valorar la calidad de una fuente es cómo de cuidadosa resulta su tabla de pares de kernings. Una manera de saber si nuestra fuente tiene pares de kerning asociados es la de escribir una palabra como «valentía» y comprobar cómo cambia al alternar entre la opción «Métrico» y «0 de kerning». Si no hay cambios, no tiene kerning asociado.
Además de los kernings que están incorporados en las fuentes digitales, también tenemos la posibilidad de modular este espacio entre dos letras mediante la opción correspondiente en los programas de autoedición que usemos.
No tenemos que llevar a cabo los kernings de un texto hasta que se hayan establecido los valores generales de tracking, puesto que el tiempo necesario para este ajuste fino podría resultar inútil si hay algún cambio posterior de carácter más general. En definitiva, debemos entender el kerning como una excepción al valor general de tracking que se aplica a todas las letras.
Puede ser difícil ajustar el kerning de algunas letras debido a su forma, sobre todo en el caso de letras con astas inclinadas, brazos o travesaños:
- Letras con astas inclinadas: A, K, V, W, Y
- Letras con brazos o travesaños: F, L, T
- Ciertas combinaciones de letras: W o V + A (en cualquier orden); T o F + una vocal minúscula
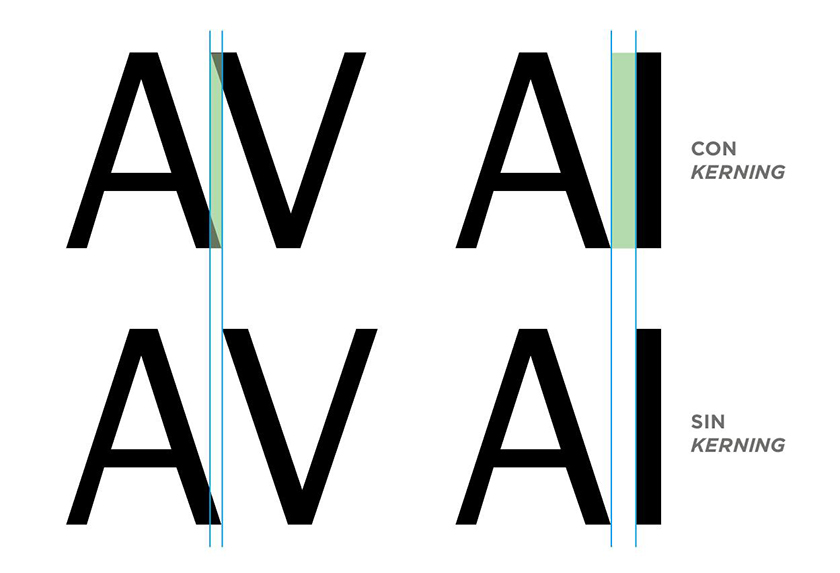
Si observamos con detenimiento las distintas formas que representan los caracteres veremos que debido a su variedad van a tener un amplio abanico de combinaciones entre sí. Por ejemplo, no es lo mismo el par «AI» que el par «AV». Con el objetivo de armonizar el aspecto de las palabras, los diseñadores de tipografías definen las relaciones de espacio entre los pares de caracteres.

Entre letras como la «A» y la «V» en caja alta debemos colocar un espacio negativo de modo que sus formas complementarias encajen de una manera más agradable visualmente y que, por lo tanto, mejore su lectura. Se trata de compensar ópticamente sus diferentes formas para dar una sensación de separación homogénea.
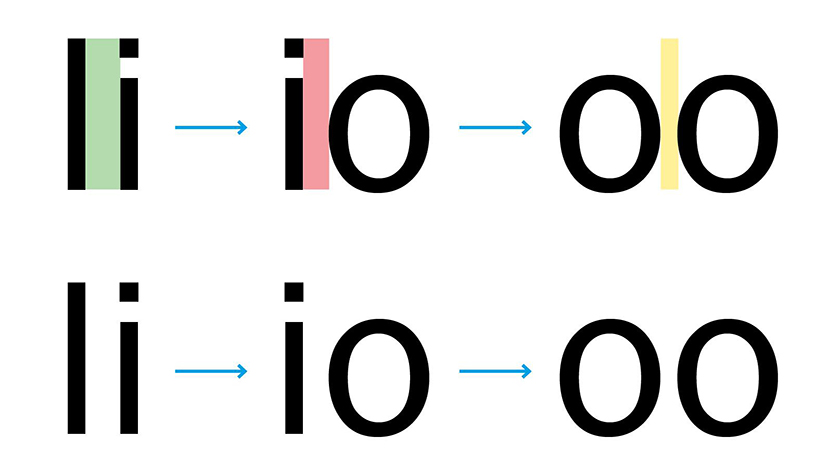
Las letras minúsculas plantean otros retos para el kerning. Esto sucede porque las letras rectas y las letras curvas lucen diferente cuando se emparejan entre sí que cuando se emparejan con otras del mismo tipo:
- Un par de letras rectas necesitan la mayor cantidad de espacio.
- Una recta y una curva necesitan un poco menos.
- Dos letras redondas requieren apenas un poco menos que las anteriores.
En la siguiente figura podemos observar que el espaciado entre las letras va disminuyendo hacia la derecha. Pero, cuando las letras están solas, lucen equidistantes.

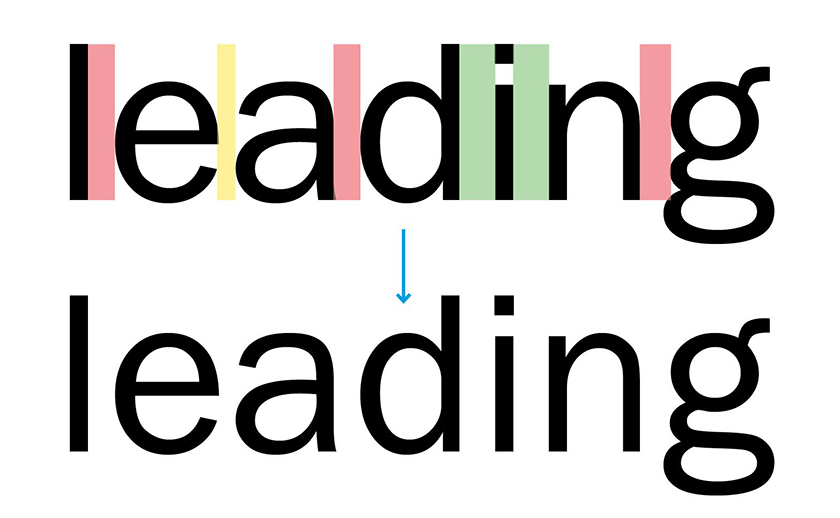
Si aplicamos este concepto a una palabra real, el espacio hacia ambos lados de cada letra debe ser coherente para cada una de las tres combinaciones de formas que analizamos anteriormente.
En la palabra «leading», hay la misma distancia entre todas las combinaciones de recta-recta (representadas en verde) y sucede lo mismo con todas las combinaciones de recta-curva (en rojo) y todas las de curva-curva (en amarillo). El resultado es un kerning con bastante coherencia visual. Aunque no es necesario que hagamos un kerning tan preciso, recordar estos conceptos puede ayudarnos a lograr espaciados coherentes en las composiciones tipográficas.

El tamaño de la fuente influye en el kerning, las letras interactúan diferente en función de su tamaño. Por este motivo, lo mejor es siempre ajustar el kerning cuando tenemos el tamaño final decidido. Si trabajamos, por ejemplo, en un logo, debemos tener en cuenta que se aplicará en diferentes tamaños, por lo que será conveniente trabajar el kerning para diferentes formatos. En general, cualquier error de kerning será más evidente en tamaños más grandes, aunque un texto bien trabajado siempre estará mejor en cualquier tamaño.
Sin embargo, no debemos considerar siempre un error de kerning cuando las letras se juntan. A veces, la mejor manera de equilibrar los espacios es juntando pares de letras como podemos ver en la siguiente figura con el par «AN».

Figura 49. Aspecto de una misma palabra sin ajuste de kerning (superior) y con ajuste de kerning (inferior)
Es importante diferenciar entre distancia y espacio. La distancia se puede medir y es lineal. En cambio, el espacio tiene en cuenta el blanco interior de la letra y el de su alrededor y siempre en relación con otras letras. Por lo tanto, no lo podemos medir como la distancia.
Nuestros ojos se tienen que entrenar en observar esos blancos internos y circundantes. Un truco que funciona bastante bien para observar esos blancos es entornar los ojos (como si mirásemos de lejos) y desenfocar nuestra vista ligeramente. Perderemos un poco de definición de los contornos de las letras y nos delatará algún que otro blanco incorrecto. No es un sistema infalible, pero nos da alguna pista. Como todo, requiere práctica.
Los blancos internos de las letras son clave para ajustar el kerning, son una parte fundamental de la letra que llamamos contrapunzón o contraforma (ver apartado 1.6.3.).
De la misma manera que podemos utilizar el tracking para conseguir diferentes sensaciones, el kerning también puede ser una vía para influir en el tono de un diseño. Podemos jugar con el kerning buscando cómo interactúan las contraformas de las letras. Un ejemplo sería el logo de FedEx en el que podemos ver una flecha escondida en el espacio generado entre las letras «Ex».

Figura 50. Logotipo de FedEx diseñado por Lindon Leader en 1994
También podemos ver casos de kerning intencionado en los anuncios de NIKE, en los que la mayoría de letras están tan pegadas que es obvio que no tienen el kerning por defecto de la fuente. Al unir tanto las letras se consigue un resultado mucho más impactante, al igual que ocurre con la interlínea. Son efectos que podemos hacer con mucha delicadeza y siempre que no sea un texto para lectura. En definitiva, cuando tenemos letras más unidas o más separadas conseguimos sensaciones diferentes; al igual que cuando escuchamos música clásica, jazz o rock.

Figura 51. El eslogan Just Do It fue ideado por Dan Wieden, director de la agencia Wieden & Kennedy, que lo incluyó como el foco de un anuncio de televisión en 1988
InDesign, Illustrator y Photoshop nos permiten aplicar diferentes opciones de kerning a un texto: la que viene incluida con la fuente (métrico, auto o medidas), una calculada a propósito (óptico u óptica) y ninguna (0). La diferencia entre el kerning métrico y óptico es que el primero está trabajado por el diseñador de la tipografía y el segundo es el calculado por la aplicación. Las aplicaciones de Adobe dan un buen resultado en este sentido, pero hay que tener en cuenta que las calculadas por los diseñadores de tipos están hechas expresamente para el funcionamiento y la lectura de cada fuente en particular.