2. Palabras
2.4. Legibilidad
La finalidad de la composición de textos es conseguir una lectura fácil y continua. Muchos factores afectan a la legibilidad y todos son interdependientes. Hay tantas variables que se hace difícil determinar un conjunto limitado de reglas de aplicación rápida y segura. Es posible fijar algunas pautas que ayuden a crear un texto legible, pero lo más importante es conseguir el equilibrio perfecto entre ellas.
«Todo lo que tiene importancia en tipografía es una sutileza» (Jan van Krimpen, 1892-1958).
Es esencial tener en cuenta la legibilidad en la composición de textos continuos. Los textos secundarios (titulares, destacados, anotaciones, etc.) y de rotulación permiten una mayor versatilidad en la selección tipográfica, dado que las condiciones de lectura son diferentes.
«A veces se sacrifica la legibilidad para incrementar el impacto» (Herb Lubalin, 1918-1981).
Diseño regularizado contra decorativo
Las letras de una tipografía con diseño regularizado suelen tener formas más abiertas y claras que facilitan la lectura, mientras que un diseño más decorativo tiene características poco usuales o extrañas que pueden distraer al lector.

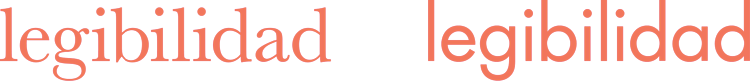
Figura 58
La tipografía Baskerville (figura 58 izquierda), creada por John Baskerville en 1757, se caracteriza por su gran delicadeza, elegancia y claridad, y es muy apropiada para libros de texto. Por el contrario, Harting (figura 58 derecha) tiene formas poco claras y desdibujadas.
Contraste y serifas
El contraste o diferencia de grosor en los trazos de las letras produce menos confusión al lector que los trazos uniformes. Las serifas mejoran el flujo horizontal de la vista a lo largo de la línea. De hecho, hay una preferencia importante por los tipos con serifa para la composición de textos continuos.

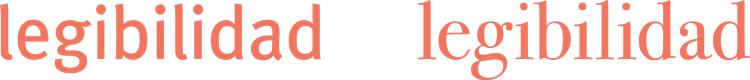
Figura 59
Una tipografía con contraste en los trazos y serifas como Baskerville (figura 59 izquierda) es mucho más legible que una con trazos completamente uniformes y sin serifas, como Futura (figura 59 derecha). Futura, diseñada por Paul Renner en 1927, es uno de los tipos de letra más conocidos y utilizados de las tipografías modernas y se caracteriza por estar basada en formas geométricas, lo que hace que sus letras puedan confundirse con más facilidad (per ejemplo, la a con la o).

Figura 60
Podemos encontrar tipografías lineales muy legibles, como la Meta (figura 60 izquierda), diseñada por Erik Spiekermann en 1991, porque sus trazos tienen un poco de contraste y ciertas terminaciones que funcionan casi como serifas. Mientras que otras tipografías con serifa, como la Bodoni (figura 60 derecha), pueden ser menos legibles porque llevan al extremo el contraste en los trazos.
Caja baja contra caja alta
Las formas más individualizadas de las letras de caja baja son más legibles. Las formas de la caja alta tienen una alineación horizontal uniforme que es difícil de leer cómodamente y el lector las recuerda menos. La caja alta debe usarse con moderación en textos continuos.

Figura 61
Serie o estilo: eje, peso y contragrafismo
Las series o estilos de una tipografía ofrecen diferentes niveles de legibilidad. Las series cursiva o negrita pueden ser muy útiles para contrastar o diferenciar determinados conceptos en un texto, pero no para componer todo un texto seguido.

Figura 62
En general, la serie redonda o normal presenta la máxima legibilidad (por ejemplo, Helvetica Neue 55 Roman de la figura 62). La cursiva pierde legibilidad por la inclinación del eje (por ejemplo, Helvetica Neue 56 Italic de la figura 62). El peso (grosor del trazo) medio de la redonda es más legible; si es demasiado fino, pierde su contraste con el fondo (por ejemplo, Helvetica Neue 25 Ultra Light de la figura 62), mientras que si es muy grueso, se reduce el contragrafismo y, por lo tanto, sus formas son menos abiertas (por ejemplo, Helvetica Neue 95 Black de la figura 62). Ocurre lo mismo con las series condensadas (por ejemplo, Helvetica Neue 57 Condensed de la figura 62).
Reproducción y medio
La calidad de reproducción repercute directamente sobre la legibilidad (una impresión débil, un tipo sobre entintado, papeles con texturas rugosas, etc.). Es fundamental tener en cuenta el sistema de reproducción y el soporte durante todo el proceso de diseño.
Además, para una buena elección de la tipografía, hay que tener en cuenta que casi todas las tipografías han sido diseñadas para un medio determinado. Por ejemplo, Georgia es una tipografía diseñada en 1993 por Matthew Carter para Microsoft Corporation y está hecha para una mejor claridad en pantalla.
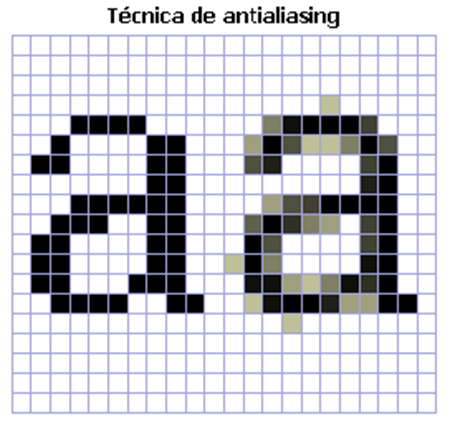
Las tipografías diseñadas para sistemas de impresión tradicionales están pensadas para ser reproducidas en alta resolución. La mayoría tienen serios problemas de legibilidad en cuerpos inferiores a 10 puntos, puesto que sus formas no han sido concebidas para ser reproducidas en una pantalla de baja resolución. Al ser sometidas al antialiasing para suavizar el escalonado de los trazos, se vuelve indefinida e ilegible en tamaño pequeño. En las tipografías concebidas para pantalla cada trazo y cada punto encajan exactamente en su trama de píxeles.

Figura 63. Técnica de antialiasing
Fuente: http://www.desarrolloweb.com/articulos/1675.php
Color y contraste
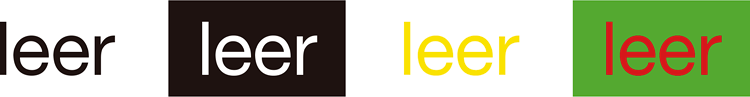
El contraste entre el color del texto y el del fondo es esencial para una buena legibilidad. La mejor combinación es texto negro sobre fondo blanco. Lo inverso puede deslumbrar al lector y, por lo tanto, debe limitarse a aplicaciones en las cuales la prioridad sea el impacto. El resto de combinaciones restan legibilidad, pero algunas pueden ser válidas en caso de textos secundarios. Hay que evitar siempre la combinación de colores muy saturados que puedan generar efectos ópticos.

Figura 64
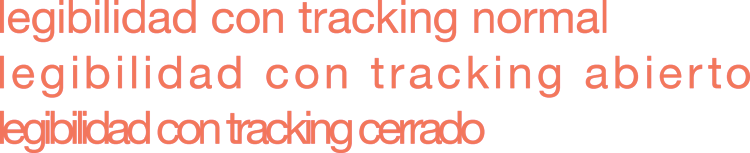
Kerning y tracking
El kerning es el ajuste automático que elimina el espacio entre grupos de dos o tres letras concretas y va incorporado a la fuente digital. Es importante tener en cuenta este aspecto en la elección de una tipografía y comprobar que las letras se ajustan correctamente sin llegar a solaparse. Del mismo modo, el espacio entre letras o tracking tiene que ser equilibrado, ni muy abierto ni muy cerrado. En definitiva, para conseguir una legibilidad óptima tenemos que separar las letras, palabras y líneas de forma proporcionada.

Figura 65
Cuerpo
Un tipo demasiado grande o demasiado pequeño cansa al lector. Debe tenerse en cuenta el tipo de texto, la distancia habitual de lectura en cada caso (libro, cartel, letrero, etc.) y el público al que va dirigido. Se consigue la máxima legibilidad con una relación correcta entre cuerpo, interlínea y ancho de columna. Un cambio en cualquiera de estos tres factores necesitará un ajuste de los otros dos.

Figura 66
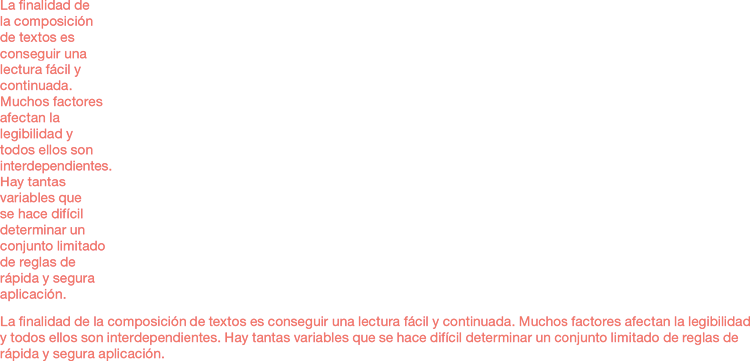
Longitud de línea o ancho de columna
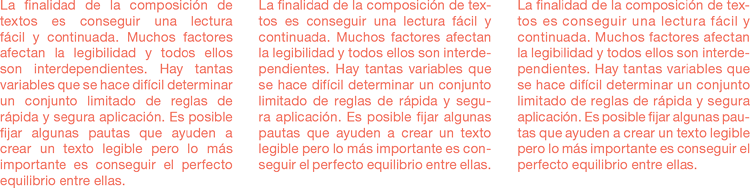
Cuando una columna es demasiado estrecha el lector se cansa al tener que cambiar de línea demasiado a menudo; si es demasiado ancha, le resulta difícil encontrar el inicio de la siguiente línea.

Figura 67
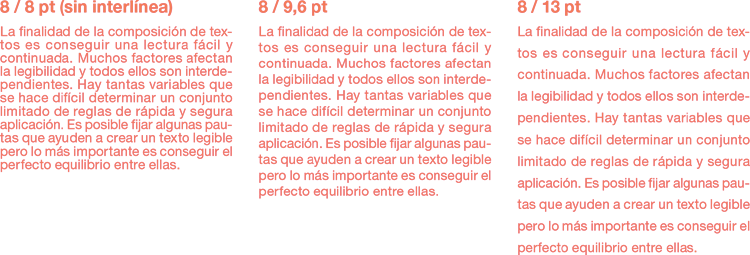
Interlineado
Es esencial recordar la relación del interlineado con el cuerpo de la letra y el ancho de columna. Del mismo modo que cada tipografía pide un interlineado diferente en un mismo cuerpo dependiendo de sus características, especialmente de la altura de la x y de la longitud de ascendentes y descendentes.

Figura 68
Un interlineado demasiado estrecho (izquierda figura 68) provoca una proximidad excesiva entre líneas y genera una mancha muy densa que dificulta la localización de la siguiente línea. En caso contrario, un interlineado demasiado ancho (derecha figura 68) interrumpe continuamente la lectura.
Alineación
Son más legibles la alineación a la izquierda y la justificada. En textos cortos puede usarse la alineación a la derecha o la centrada. Cuando se compone un texto justificado deben ajustarse muy bien los parámetros de justificación y separación para evitar espaciados variables entre las palabras que suelen denominarse «ríos».

Figura 69
La columna de la izquierda de la figura 69 está compuesta con un texto justificado sin cortar palabras y con los valores de justificación por defecto de InDesign. En la del centro el texto tiene los mismos valores de justificación, pero corta palabras. En la columna de la derecha se han aplicado los valores de 85 %, 100 % y 115 % para el espaciado entre palabras y –5 %, 0 % y 10 % para el espaciado entre letras. Esta última ofrece una mancha más homogénea que evitará interrupciones en la lectura.
Conclusiones
La finalidad de la composición de textos es conseguir una lectura fácil y continua. Muchos factores afectan a la legibilidad y todos son interdependientes. Algunos de estos factores son el diseño regularizado, el contraste de grosor en los trazos de las letras, la caja baja y la serie redonda o normal.
Además, es fundamental tener en cuenta el sistema de reproducción y el soporte durante todo el proceso de diseño, así como el contraste entre el color del texto y el del fondo, en el cual la mejor combinación es texto negro sobre fondo blanco.
También debemos separar las letras, palabras y líneas de forma proporcionada. Se consigue la máxima legibilidad con una relación correcta entre cuerpo, interlineado y ancho de columna. Son más legibles la alineación a la izquierda y la justificada.