1.2. Comencem a programar: dibuixem un cercle
En el capítol 2 hi tenim els primers programes amb què treballarem. Tot i que el llibre ens explica alguns detalls de com preparar el nostre ordinador per a editar i executar el codi, per a començar ho farem d’una manera més senzilla. Més endavant ja veurem com instal·lar tot el necessari per a editar el codi localment.
Per tant, començarem aquest segon capítol del llibre per la pàgina 11, en l’apartat titulat «Exemple 2-1: Draw an Ellipse».
Per a escriure aquest primer exemple anirem a la pàgina web https://editor.p5js.org/
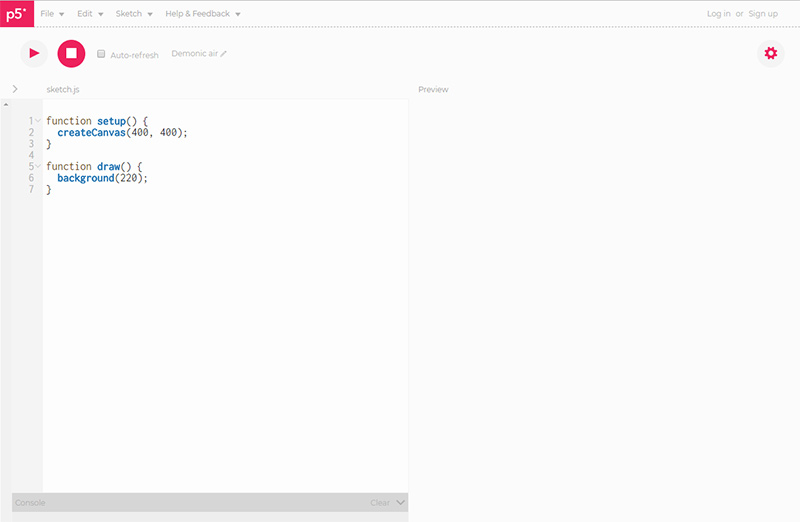
Ens apareixerà una pàgina com aquesta:

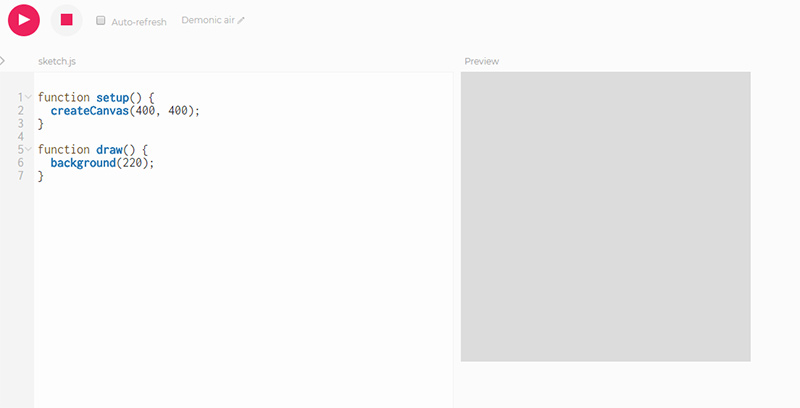
Tenim un petit programa ja fet que l’única cosa que fa és preparar l’espai on dibuixar (el canvas) i pintar-lo de color gris. Ho provem? Fem clic al botó amb la fletxa vermella i el que veurem serà això:

Un quadrat de 400 per 400 píxels de color gris.
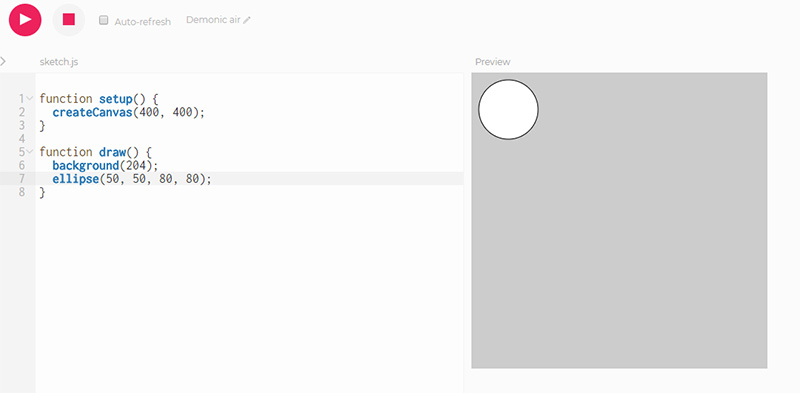
Ara farem l’exemple del llibre: a la part draw() posarem aquest codi:
background(204); ellipse(50, 50, 80, 80);
Si executem aquest programa, el resultat serà aquest:

Per què?
Repassem el codi que hem escrit:
createCanvas(400, 400);
Aquesta instrucció crea un espai on poder dibuixar dins de la pàgina web. Tindrà 400 píxels d’amplada i 400 d’alçada.
background(204);
Aquesta instrucció pinta el fons de l’espai de dibuix en un color gris (0 és negre, 255 blanc).
ellipse(50, 50, 80, 80);
Finalment, aquesta instrucció dibuixa una el·lipse. Els dos primers valors indiquen la posició del centre de l’el·lipse (en píxels) i els dos següents l’amplada i l’alçada, respectivament.
Exercicis
Canvieu els paràmetres de les diferents instruccions que hem fet servir:
- Canviar la mida de l’espai de dibuix.
- Canviar el color de fons (diferents tons de gris).
- Canviar la posició de l’el·lipse.
- Canviar les mides de l’el·lipse.