1.4. Dibuixar
El capítol 3: Dibuixar
Si no ho heu fet ja, el primer que farem serà llegir la primera plana d’aquest capítol del llibre. Ens explica què és això del canvas i com es defineix la seva mida. Dubtes? Feu servir el fòrum de l’aula!
Obrim l’editor online de p5.js i automàticament es carrega amb aquest codi:
function setup() { createCanvas(400, 400); } function draw() { background(220); }
Amb la funció setup() estem creant l’espai on dibuixarem el canvas, d’una mida de 400 píxels d’amplada i 400 d’alçada.
Prova de canviar l’amplada a 600 píxels i executa el programa. Fixa’t com creix el requadre del canvas. Torna a posar l’amplada a 400 píxels.
Amb la funció draw() seleccionem el color de fons del canvas. Més endavant, en aquest mateix capítol, veurem com pintar amb diferents colors.
Passem al llibre i copiem l’exemple 3-2. El que fem és dibuixar un canvas de 480 punts d’amplada i 120 d’alçada. Després pintem el canvas de color gris i dibuixem un punt a la posició horitzontal 240 i vertical 60… Píxels, és clar.
function setup() { createCanvas(480, 120); } function draw() { background(204); point(240, 60); }
Un píxel és un punt molt petit, així que costa una mica veure. Però hi és, just al mig.
El sistema de coordenades
Fem una petita prova. A l’exercici anterior, canviem la posició on dibuixem el punt:
point(10, 60);
Ara, trobarem el punt a la part esquerra del canvas i a la mateixa alçada vertical. El canviem de nou:
point(10, 10);
Ara el tenim a la part superior esquerra. Podem fer més proves amb diferents posicions, però ja podem veure que el sistema de coordenades de p5.js posa la posició 0,0 (si comencem per 0) a dalt a l’esquerra i, per tant, en aquest canvas, la darrera posició, a la part de sota, a la dreta, serà la posició 479,119.
Proveu de canviar el punt de lloc i comproveu si apareix al lloc on creieu que ha d’aparèixer. Què passa si posem el punt a la posició 480, 120?
Figures bàsiques
A la pàgina 20, trobem les funcions que ens permeten dibuixar les figures bàsiques a partir de les quals podem fer gairebé qualsevol dibuix. No les explicarem aquí perquè estan totes explicades al llibre, només assenyalem alguns punts a tenir present:
- x i y sempre representen coordenades. La x la posició horitzontal i la y la vertical.
- Hi ha figures que les dibuixem a partir dels vèrtex. S’indiquen tots els vèrtex de la figura i es dibuixen línies de punt a punt.
- Els rectangles, però, es dibuixen a partir de la coordenada del seu vèrtex superior esquerre i després s’indiquen els píxels d’amplada i d’alçada (per aquest ordre).
- Les el·lipses es dibuixen d’una manera semblant als rectangles. Tenim unes coordenades i l’amplada i l’alçada. Però en aquest cas, les coordenades indiquen el centre de l’el·lipse.
- La figura més complicada de totes és l’arc.
El pas següent a fer és provar tots els exemples que hi ha al llibre, del 3-3 al 3-6.
Aturem-nos un moment en l’exemple 3-6. I, en particular, en aquesta instrucció:
ellipse(278, -100, 400, 400);
Què vol dir que la posició y del centre de l’el·lipse sigui -100? Doncs que el centre de l’el·lipse està fora del canvas, 100 punts per sobre del seu límit superior. Sí, podem “pintar” fora del canvas.
La funció arc()
L’exemple 3-7 fa servir la funció arc().
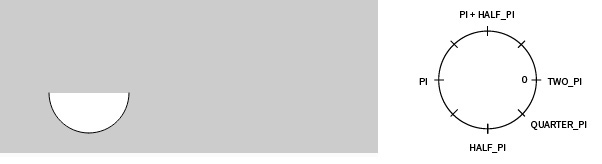
Aquesta funció la podem fer servir usant radians o graus segons ens sigui més útil. Per a poder fer servir radians, p5.js té definides un conjunt de constants relacionades amb el nombre pi. A la figura 3-2 del llibre es pot veure un cercle on es perceben totes les posicions, tant en radians com en graus.
Per a començar ens hem de fixar en què la posició 0 està a la dreta del cercle (en un rellotge serien les 3). Pi està just a l’altra banda. Per tant, si anem de 0 a pi, dibuixarem un semicercle. Provem-ho:
function setup() { createCanvas(480, 120); } function draw() { background(204); arc(90, 60, 80, 80, 0, PI); }
Cal recordar que:
arc(x, y, width, height, iniciDibuix, finalDibuix);
- Els dos primers nombres són les coordenades del centre del cercle (o el·lipse).
- Els dos següents són l’amplada i l’alçada (són iguals ⇒ és un cercle).
- El cinquè indica on comencem a dibuixar (en el punt 0).
- El sisè indica fins a on dibuixem (al punt pi).

Això és el que hem dibuixat. Repassem ara les constants que té definides p5.js:
- PI: El nombre pi.
- TWO_PI: el nombre pi per 2. Equival al punt 0. Pot ser útil algunes vegades.
- HALF_PI: el nombre pi dividit per 2. Pensem en un rellotge. Si 0 equival a les 3 i pi equival a les 9, mig pi equival a les 6.
- QUARTER_PI: el nombre pi dividit per 4.
Amb aquestes constants podem dividir un cercle en 8 parts i dibuixar qualsevol arc que englobi qualsevol conjunt continu d’aquestes parts. Evidentment, no cal que ens quedem amb aquestes constants i podríem filar més prim. Per exemple:
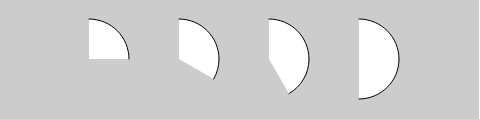
function setup() { createCanvas(480, 120); } function draw() { background(204); arc(90, 60, 80, 80, PI+HALF_PI,0); arc(180, 60, 80, 80, PI+HALF_PI,(PI/6)); arc(270, 60, 80, 80, PI+HALF_PI,(PI/3)); arc(360, 60, 80, 80, PI+HALF_PI,HALF_PI); }
Aquest codi dibuixarà això:

Que, si ho veiem com un rellotge, equival a les 12:15, les 12:20, les 12:25 i les 12:30.
Usant graus
Si no ens agrada això de fer servir radians, també podem fer servir graus, tenint en compte que dividim el cercle en 360 graus i que la posició zero, de nou, està a la part dreta del cercle. Per a fer servir els graus, podem, o fer servir la funció radiants(), que fa la conversió de graus a radians, o, tal com s’explica en l’exemple 3-9, podem indicar a la funció setup() que sempre treballarem amb graus, fent servir la funció angleMode(DEGREES).
Superposició de figures
No té cap misteri. Les figures es pinten segons s’executa la instrucció corresponent. Per tant, si dibuixem primer un cercle i després un rectangle, el rectangle estarà per sobre del cercle.
Propietats de les figures
Podem canviar diferents propietats de les figures. Algunes (enllaçades amb la seva explicació del manual de referència de p5.js) són:
- La funció noStroke() elimina la vora de les figures.
- La funció strokeWeight() ens permet determinar l’amplada de la vora de les figures.
- Amb la funció strokeJoin() podem fer que els angles siguin arrodonits.
- La funció strokeCap() determina com és el final de les línies.
- La funció rectMode() ens permet determinar com s’han d’interpretar els paràmetres que rep la funció rect(). Mireu el manual de referència per a tenir més informació.
- La funció ellipseMode() ens permet determinar com s’han d’interpretar els paràmetres que rep la funció ellipse(). Mireu el manual de referència per a tenir més informació.