1.5. Canviar el color
Tenim dues funcions que ens permeten acolorir les nostres figures. La funció fill() determina el color de la part interior de la figura i la funció stroke() el color de la vora.
Si només posem un nombre, s’entendrà que és un color entre blanc i negre. El 0 correspon al color negre i el 255 al blanc. Tota la resta de colors són diferents tonalitats de gris. Qualsevol nombre més gran que 255 es tractarà com si fos 255 i qualsevol nombre menor que 0 es tractarà com a 0.
Proveu l’exemple 3-14 del llibre canviant no solament el color del fons, sinó també el de les vores dels cercles.
Colors
Podem determinar els colors amb què pintem les nostres figures de diverses maneres. La més habitual serà fent servir el model RGB (Red, Green, Blue). Seguint aquest model, per a cadascun dels colors, 0 serà apagat i 255 totalment lluminós. Podem jugar amb qualsevol valor intermedi per a aconseguir colors més foscos o més clars.
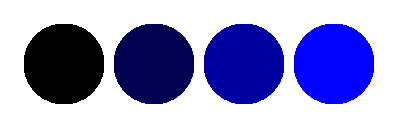
Dibuixem quatre cercles amb quatre tonalitats diferents de blau:
function setup() { createCanvas(480, 120); background(255); noStroke(); } function draw() { fill(0,0,0); ellipse(90, 60, 80, 80); fill(0,0,80); ellipse(180, 60, 80, 80); fill(0,0,160); ellipse(270, 60, 80, 80); fill(0,0,255); ellipse(360, 60, 80, 80); }
El resultat d’executar aquest codi és:

Proveu de fer el mateix amb els colors verd i vermell.
A l’entrada del manual de referència corresponent a la funció fill() hi ha una explicació de les diferents maneres de determinar el color.
Transparència
Podem fer que les nostres figures tinguin transparència, afegint un paràmetre més a les instruccions fill() i stroke(). Aquest paràmetre extra (a què s’acostuma a anomenar alfa) indica la transparència de l’objecte (o de la seva vora).