2.3. Segona part: estructures de control
2.3.2. Condicionals
Tot i que es tornarà a veure més endavant al llibre, vegem una instrucció que ens permetrà seleccionar entre dues opcions: la instrucció condicional.
Tots sabem què és una condició: és allò que s’ha de complir per a poder tenir allò altre.
La instrucció condicional és l’if i la podem fer servir de dues maneres diferents. La sintaxi de la primera manera és la següent:
if (condició) {
// instruccions a fer si es compleix la condició
}
Vegem un exemple:
var figura = true;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(200);
if (figura == true) {
ellipse(200,200,100,100);
}
}
Aquest codi dibuixa un cercle si la variable figura guarda el valor true. Prova aquest codi i comprova què passa si en comptes de true, emmagatzemem false a la variable figura.
La segona sintaxi de la instrucció if és aquesta:
if (condició) {
// instruccions a fer si es compleix la condició
} else {
// instruccions a fer si no es compleix la condició
}
En aquest cas, si es compleix la condició, aleshores fem les instruccions de la segona línia. I, si no es compleix, les instruccions que tenim en la quarta línia.
Ara modificarem l’exemple anterior fent que s’hagi d’escollir entre un cercle i un quadrat:
var figura = "cercle";
function setup() {
createCanvas(400, 400);
}
function draw() {
background(200);
if (figura == "cercle") {
ellipse(200,200,100,100);
} else {
rect(150,150,100,100);
}
}
En aquest cas, si el text guardat a la variable figura és “cercle” aleshores es dibuixarà un cercle. I si és qualsevol altra cosa, dibuixarà un quadrat. Fes la prova, copia aquest codi a l’editor i prova de canviar “cercle” per qualsevol altra cosa.
Hem vist les dues sintaxis que té la instrucció if, però, cómo ho podem fer si el que volem és que si a la figura hi ha «cercle» dibuixi un cercle, si hi ha «quadrat» dibuixi un quadrat i, si no hi ha res, no dibuixi res? Ho podem fer amb dos if simples (la primera versió). Ho proveu? Al final d’aquest repte teniu una possible solució.
Nota: En aquests darrers exemples hem treballat amb tres tipus de dades diferents: nombres, textos i valors lògics (true/false). Els valors numèrics i lògics s’escriuen tal qual, però els textos s’escriuen entre cometes “” per a poder-los diferenciar dels noms de les variables.
Un altre exemple amb la instrucció for
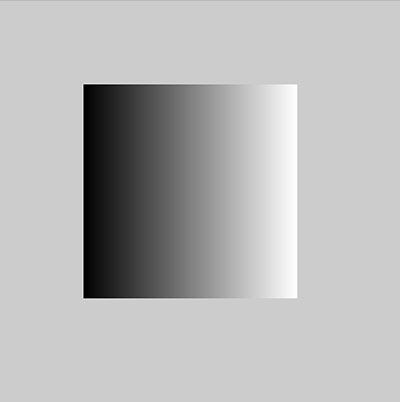
Fem un petit exemple que explicarem pas a pas. L’objectiu és crear aquest quadrat pintat amb un degradat de grisos. El quadre gris més gran és el canvas. I el que pintarem és el degradat.

El que farem primer és crear dues variables que ens indiquin on comencem a dibuixar el quadre. Haurem de tenir en compte les mides del canvas:
var xIni = 100, yIni = 100;
function setup() {
createCanvas(480, 480);
}
El canvas serà un quadrat de 480 píxels d’amplada. A l’x inicial i l’i inicial els hem assignat un valor de 100 píxels. Si us fixeu en la imatge, podríem centrar més el quadre dins el canvas. Com ho faríeu?
Per a dibuixar el degradat, el que farem serà pintar 256 línies verticals cadascuna d’un color des del 0 (negre) fins al 255 (blanc). Per a determinar de quin color es pinta una línia, farem servir la funció stroke().
Per tant, volem repetir una mateixa instrucció (pintar una línia), canviant la seva posició x i el seu color. Com que sabem el nombre inicial (0) i el final (255) dels colors, podem començar per aquí i escriure la instrucció for corresponent:
for (var i=0; i<=255; i++ ) {
Anem des de 0 fins a 255 amb increments d’un.
Nota: i++ és equivalent a escriure i = i + 1. Però és més curt posar i++
El pas següent que hem de fer és, dins la repetició, escollir el color. Però això és molt fàcil:
stroke(i);
I ens queda un punt, una mica més complicat, que és dibuixar les línies. Pensem una mica. Primer, hem dit que les línies són verticals, per tant, les y (inicial i final) no canvien mai, sempre són les mateixes yIni i yIni+ 256, perquè com que volem fer un quadrat i sabem que dibuixarem 256 línies (una de cada color) l’alçada de les línies també ha de ser de 256 píxels.
Ara ens queda determinar com seran les x. Cada línia començarà i acabarà a la mateixa x (és una línia vertical). La primera línia que dibuixem estarà a la posició xIni, la segona 1 píxel més a la dreta, la tercera 2 píxels més a la dreta que la primera i, així, successivament. La primera línia la dibuixarem quan la variable i sigui 0, la segona quan sigui 1 i la tercera quan sigui 2. Podeu veure la relació? Sí, xIni+i serà la posició on pintarem cada línia:
line(xIni+i, yIni, xIni+i, yIni+256);
D’aquesta manera el programa complet quedarà així:
var xIni = 100, yIni = 100;
function setup() {
createCanvas(480, 480);
}
function draw() {
background(204);
for (var i=0; i<=255; i++ ) {
stroke(i);
line(xIni+i,yIni,xIni+i,yIni+256);
}
}
Exercicis
A partir de l’exemple, intenteu fer els quadres següents que només requereixen petits canvis en el programa anterior:

També podeu provar de fer aquest altre, tot i que cal fer dues repeticions, la primera és el triangle degradat que acabem de fer. La segona…

Trobareu les solucions al final d’aquest repte.